


STRATAと親和性の高いソフトとして、初期バージョンの時からVecterworksの名前が挙げられます。(当時はMinicad)
書き出しの機能、読み込みの機能とも、当時のままですが、シンプルにして十分な連携をさせることが出来ます。ここではCGインテリアパースの制作に於ける一例を元に解説していきます。


■ベースとなるモデル
STEP05では、STEP04処理後のStrata Design 3D CX 7Jのモデルファイルに少し修正を加えたファイルを使用して進めていきます。ここではこのファイルをダウンロードすることができます。
(注意) 下記のデータは、Strata Design 3D CX 7Jで作成されています。
|
■01
前回、ライトドームの項の最後で、床面にテクスチャーを付けた画像をお見せしましたが、今回はテクスチャーの作り方です。最も利用頻度が高いかと思われるフローリングのテクスチャーを作ってみましょう。
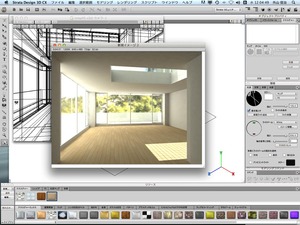
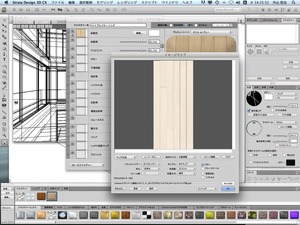
まず、これはテクスチャーのサイズ設定をしている画面ですが、ここで赤い四角の枠の部分が元になっている1枚の画像で、同じものを前後左右にタイル状に並べて表現します。従って、うまく広い範囲に張りつめたときに繋がるように元の画像を作る所から始めなければなりません。
付属のテクスチャーは、以前の付属テクスチャーに比べるとかなり利用できるものが多く、便利になりましたが、画像を元にするイメージテクスチャーにはあまり利用できるものがありません。基本的には実務で使うテクスチャーは作らなければなりません。画像を作るには別途画像編集ソフトが必要です。完成したレンダリング画像も、なんらかの加工が必要な事も多いですから、Photoshop等のソフトは必須だと思います。ここではPhotoshopを使っています。
■02
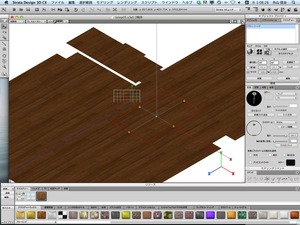
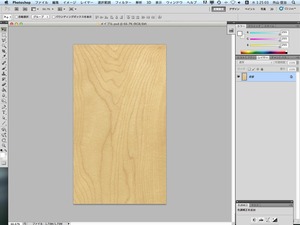
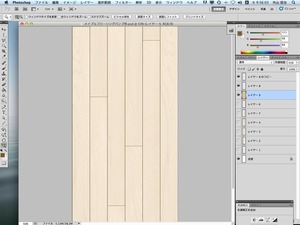
まずは使用する木の見本なり画像なりを入手してください。以下の図は、メイプルのフローリングの見本をスキャナで読み込んだものです。
スキャナで読み込んだ画像ファイルをここでダウンロードすることができます。
(注意) 下記のデータは、Photoshop形式で保存されています。
|
もちろん、実際のフローリングの画像の方がいいのですが、このくらいのサイズの見本から、全体を作らなくてはならないのが現実かと思います。何枚も同じ木目の画像ばかりではタイルのようになってしまいますので、この画像から、少しずつずらしてコピーを作り、それぞれ150*2000ピクセルくらいのサイズにリサイズします。従って、スキャン画像はそれ以上の大きさが望ましいですね。
■03
ちょっとづつ違う部分をコピーしてリサイズした、ちょっとだけ違う木目の150*2000ピクセルの画像を6枚用意しました。
画像のサイズはいろいろあると思いますが、A3いっぱいに印刷できるくらいの解像度のパースを描く前提で、素材の画像サイズは実際のサイズの1mmを1ピクセルくらいに考えます。つまり、この細長い画像が150mm*2000mmの板である、というサイズです。また、目地部分を強調するために、一枚ずつの画像にも目地に当たる線を入れておきます。
■04
目地に当たる線を入れるのは縦方向片側。横方向も上下いずれか片側です。横は1ピクセルの目地、縦は2ピクセルの目地になっています。この6枚の画像を6枚分、900*2000ピクセルの新規ファイルにコピーして行きます。スナップ機能を使うと簡単にぴったり合わせられます。
フローリングはだいたい、乱張りのようになっていると思います。このままでは、きっちり目地が揃ってしまい、タイルのようになってしまいますので、乱張り状に画像をすこしづつずらして行きますが、Photoshopのフィルターメニューで「その他」の「スクロール」というフィルターを使うと簡単です。下図は左から2番目の板のレイヤーで「スクロール」フィルターを使い、水平方向には動かさず(0にします)、垂直方向のみ600ピクセルずらしました。
下の未定義領域のところで「ラップアラウンド(巻き戻す)」にチェックを入れておくと、ずれた分はちゃんと移動して繋がるようになります。順次同じことをして、ランダムにスクロールの量を変えていきます。
Strata Design 3D CX 7Jに取り込んだ際にレイヤーは統一できますので、このままセーブしておいて大丈夫です。張り込んでみて、また修正したいときにレイヤーが分かれていた方が便利です。
ここまで編集を加えたテクスチャーファイルをここでダウンロードすることができます。
(注意) 下記のデータは、Photoshop形式で保存されています。
|
■05
ここからは、またStrata Design 3D CX
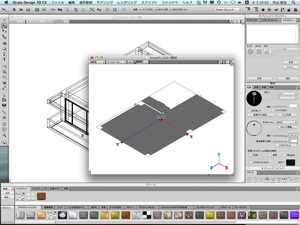
7Jに戻ります。プロジェクトウインドウの「2階」をダブルクリックして開き、さらに「2階床」をダブルクリックして開きます。テクスチャーを張り込むときは、スムースシェーディング表示にしたほうが分かりやすいのですが、モデル内部では見にくいので、単体のウインドウを開いて編集した方が分かりやすいです。
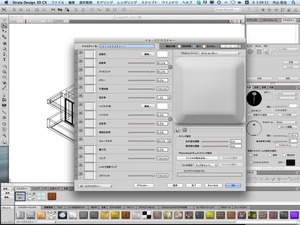
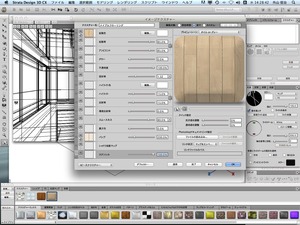
新規のイメージテクスチャーを作成するには、リソースパレットの「テクスチャー」パネルを選択して、リソースパレット内左上の「新規」ボタンをクリックします。「イメージテクスチャー」ダイアログが開きますので、まずはテクスチャーに「メープルフローリング」と名前を付けましょう。
次に画像を張り込むために「拡散色」とかいてある左側のチェッカーボックスをクリックします。「イメージマップ」ダイアログが開きます。このダイアログの左下にある「読み込み」ボタンをクリックして、先ほど作成した画像を選びます。
■06
このとき、ほとんどそのままでいいですが、「イメージマップ」ダイアログ右下の「OK」ボタンの横に「エンベッド/ファイルへリンク」ボタンがあります。これは、読み込んだ画像をもとの画像からコピーしてきて、ファイル内部へ保存する「エンベッド」と、画像ファイルを外部リンクとして保存する「ファイルへリンク」の違いです。どちらでもかまいませんが、「ファイルへリンク」を選ぶ場合はそのファイルの名前やロケーションを維持しないとなりません。
モデルファイルやサスペンドファイルと共にフォルダにまとめて同じ階層で管理するというようなことができれば、テクスチャーを変更したいときに画像だけPhotoshop等で修正すれば、そのまま修正内容が反映されますので便利ですが、作業中のファイルでは「イメージマップ」ダイアログを開いて「ファイルの更新」ボタンをクリックしないといけないのでご注意ください。
モデルを開く際にはリンク画像も常に読み込まれますので、メモリーの節約には繋がらないと思いますので、管理しやすいほうで良いのではないかと思います。複数のパソコンでレンダリングするような場合には、ファイルをコピーした際に同じ位置関係にリンクファイルをコピーする必要があります。かなり昔のバージョンではリンクファイルのパスを絶対パスと相対パスで記述でき、絶対パスで記録しておけばネットワーク内の他のPCでも探しに行けたと思うのですが、現在は相対パスのみのようです。
■07
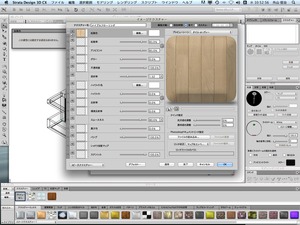
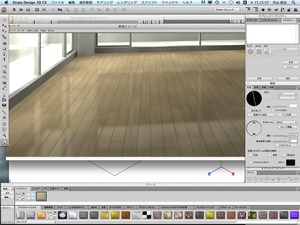
これで「イメージマップ」ダイアログの「OK」ボタンをクリックすると、「イメージテクスチャー」ダイアログのプレビュー領域に仕上がりのイメージが表示されます。
このイメージはモデル内での照明環境や周囲の環境で色等も変化しますので、参考程度に見てください。
これで色はフローリング模様になりました。「イメージテクスチャー」ダイアログの「OK」ボタンをクリックして、モデリングウインドウに戻ります。新規テクスチャーを選んだ際に、床のオブジェクトを選択しておけば、既にテクスチャーは適用されています。選択しなかった場合は、モデルを選択、リソースパレットの使用したいテクスチャーアイコン(今作ったテクスチャ)を選択、左の「適用」ボタンをクリックするか、リソースパレットのテクスチャーアイコンをモデル上にドラッグして、赤くマークされた所でマウスを放して適用する、いずれかの手順でモデルにテクスチャーを適用します。適用すると、オブジェクトを選択した際、オブジェクトプロパティパレットの「テクスチャー」パネルに、適用されているテクスチャー名が表示されます。
■08
既にモデリングウインドウにも模様が付いていますが、期待した模様とは違うと思います。イメージテクスチャーの貼り方には種類があり、オブジェクトによっても自動的に貼り方が変わります。CADからインポートした図形はほぼ「ポリゴングループ」という状態です。この種のオブジェクトは自動的に「平面マッピング」という種類の貼り方が選択されます。オブジェクトプロパティパレットの「テクスチャー」パネルで「マップ」の部分をプレスして変更することができます。
■09
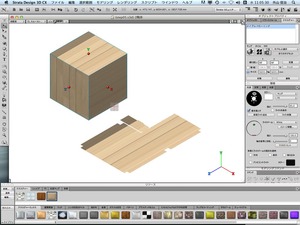
今回の場合は「平面マッピング」という方法でOKです。問題なのは方向です。ほぼ厚みの無いオブジェクトのため分かりにくいので、隣に立方体をおいて、同じように
テクスチャーを貼ります。画像が少し暗くて見にくいので、ディレクショナルライトを追加します。このままの状態で、環境パレットの「光源」パネルで「新規ライト追加」ボタンをクリックします。今の画像の向きにまっすぐ手前からのライトが追加され、オブジェクトが明るくなりました。作業中はこのほうが見やすいです。
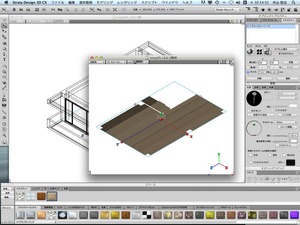
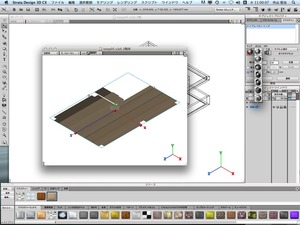
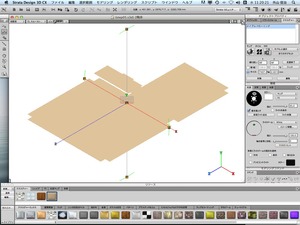
Zの方向からテクスチャーがつき、金太郎あめ状態になっているのが分かります。現在床面はY方向からの金太郎あめ側面が見えている状態です。まずは、テクスチャーの方向を上面から貼付けるように変更し、そのあとにサイズを変更します。初期では画像がモデル一杯に貼られます。
分かりやすいように立方体のテクスチャーを回転させます。オブジェクトを選択した状態で、オブジェクトプロパティパレットの「テクスチャー」パネルで「配置」ボタンをクリックします。ツールパレットのボタンが変更され、テクスチャー編集モードに入りました。赤い四角の2辺が見えていますが、この四角がテクスチャーの画像と言うことになります。
ツールパレットの上から2番目の「テクスチャー回転」ツールに持ち替えて、Z方向の金色の「+」アイコンを上方向へドラッグしてテクスチャーを90°回転させます。Shiftキーを押しておいてください。角度を45°に制限して回転することができます。
■10
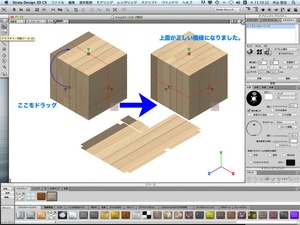
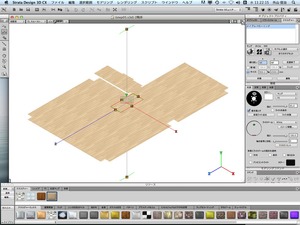
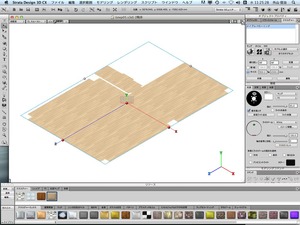
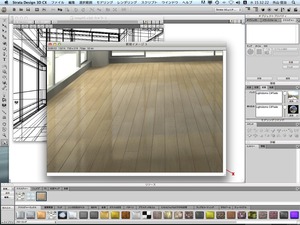
実際に床オブジェクトで同じ事をすると、下図のように厚みが無い状態のまま回転するため、単色のような表示になってしまいますが、サイズを変更してあげれば直ります。
オブジェクトプロパティパレットの「テクスチャー」パネルで「サイズ」の入力ボックスにX方向:900、Y方向:2000と数字で入力します。さらに、テクスチャー位置をずらしたければ、「テクスチャー移動」ツールに持ち替えて金色の「+」アイコンをドラッグします。ここでは、全面に貼れていれば良いので、そのままオブジェクトプロパティパレットの「テクスチャー」パネルで「配置終了」ボタンをクリックして、テクスチャー編集モードから抜けます。
■11
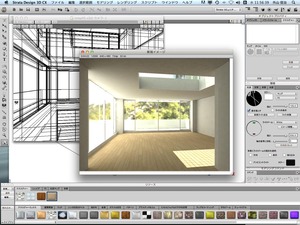
さきほど作業用に追加したディレクショナルライトはこのままではレンダリングに影響しますので削除するか、まだこの後もテクスチャーを作っていくので作業用に欲しいという時には「ライト非表示」にチェックを入れます。モデリング中はシェーディング表示に影響しますが、仕上げのレンダリングからは除外されます。
この状態でレンダリングしてみます。「カメラ-1」のウインドウを開いてレンダリングします。照明はライトドームの設定になっています。レンダリングが遅い!と言う場合は、プリセットの「RD中」くらいにしてみてください。まあまあな感じですが、目地が消え気味です。
■12
1ピクセルになるかならないかのサイズなので仕方ないのですが、レンダリング設定の「ディテール」ドロアーで「最大トレースブロックサイズ」を1にしてみてください。さらに「オーバーサンプリング」の「アンチエイリアスフィルタ」にもチェックを入れます。
 画像拡大
画像拡大
左の図のサイズでは分かりにくいかもしれません。
 画像拡大
画像拡大
ちょっと大きく部分レンダリングしました。
■13
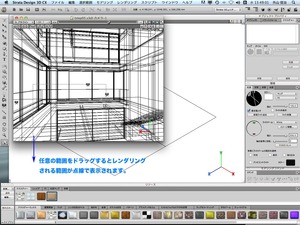
このように、部分的にレンダリングしてみたいというときには、レンダリングしたいウインドウでレンダリングツールのアイコンを選択(ツールパレット最下部)し、Shiftキーを押しながら、レンダリングしたい範囲をドラッグします。
すると「イメージレンダリング」ダイアログが開きます。サイズを変えたいときには、そのまま目的のピクセル数を入れても良いですし、「単位」を「ピクセル」から「パーセント」に変えて、サイズを3倍にしたければ300と数字を入力することによって、仕上げに近いイメージで確認することもできます。
■14
さて、こうして拡大してみると、模様はいいんですが、目地がそれらしくありません。バンプマッピングという、画像を元に擬似的に凹凸を表現する機能を使って、目地の凹凸を表現しましょう。バンプマップは、マッピング画像と同じものでも良いのですが、目地にくわえて木目の凸凹が強く出てしまうので、マップ画像を加工して目地以外の部分を白っぽく加工しました。
バンプマップ用に編集を加えたテクスチャーファイルをここでダウンロードすることができます。
(注意) 下記のデータは、Photoshop形式で保存されています。
|
■15
バンプマップでは、グレースケールの画像が主に用いられ、黒により近いものほど凹んで見えるようにレンダリングされます。現バージョンではノーマルマップも使えます。グレースケールのバンプマップとの違いは、バンプマップは一つの方向に出っ張って見えるのが基本ですが、ノーマルマップは色によって出っ張る方向も表現でき、グレースケールのバンプマップより滑らかに階調を表現できます。
ここでは分かりやすくバンプマップを扱います。リソースパレットのメイプルフローリング(上段部分にある)を選択し、「編集」ボタンをクリックします。「イメージテクスチャー」ダイアログが表示されますので、「バンプ」のスロットをクリックして先ほどのバンプ用の画像を読み込みます。イメージマップの画像とはサイズを同じにしないと、模様と凹凸がずれてしまうことがあります。勝手にゲレースケールに変換されますので、そのまま「OK」ボタンをクリックします。
同時に、少し映り込みも加えましょう。ぴかぴかにワックスが塗ってある感じです。「反射率」の属性の%のところに15と入力します。バンプはちょっと目立つように100%にしてみます(無しは0なので100%は多い方です)。よければ「OK」ボタンをクリックしてレンダリングしてみます。
かなり良くなりましたが、ライトドームのときの設定では、スゴく時間がかかってしまいますので、もっとぐっと落としてみましょう。レンダリング設定の「ライティング」ドロアーで「レイディオシティライティングサンプル」を100くらいに落として、キャッシュのしきい値も100くらいに上げちゃいましょう。かなり早くなると思います。
■16
テクスチャーはいい感じになりましたが、窓の外が床に映り込んでいる所が黒いのは困りますね。背景の黒が映り込んでしまうので、背景にも同じ画像を設定します、
環境パレットの「背景」パネルで「映り込み」でも「背景」と同じ「Lightdome-cliffside」を設定します。映り込み量も多すぎるようなので10%に落とします。空が映り込んでいい感じになりました。
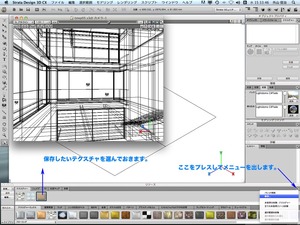
完成したテクスチャーは、他の物件でも使い回せますので、アプリ内部に保存しましょう。リソースパレットで保存したいテクスチャーを選択し、パレット右上のプラスメニュー(+)から「保存」を選びます。
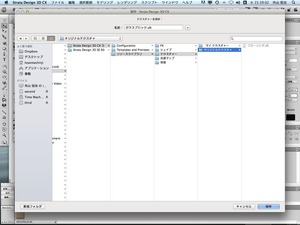
「テクスチャー」フォルダ内にオリジナルのフォルダを作って保存すれば、再起同時にリソースライブラリにパネルとしてオリジナルの項目が足されます。
テクスチャーの保存時にはフォルダを削除したりできませんので、ファイルを整理したければ、編集メニューから「Finderでリソースフォルダを表示」を選んで表示させます。今までとは異なり、リソースフォルダは不可視となりました。
このように、作るたびにちゃんと整理して保存してゆけば、すぐにオリジナルのテクスチャーライブラリができるでしょう。今回作ったメイプルの画像の上に別の木目をのせて行けばすぐに完成しますから、よくお使いになる木目を揃えておきましょう。
今回作ったフローリングですが、縦の目地を2ピクセルで制作しましたが、少し太すぎな気がします。1ピクセルでよかったかなと思います。また、色が濃すぎたかなとも思います。バンプマップはそのままで、マップ画像の方は目地をぐっと薄くするくらいでもよいかと思います。いろいろ試してみてください。
■処理後のモデル
ここまでの処理を行ったモデルは、ここでダウンロードすることができますので、参考にしてください。
(注意) 下記のデータは、Strata Design 3D CX 7Jで作成されています。
|


 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大